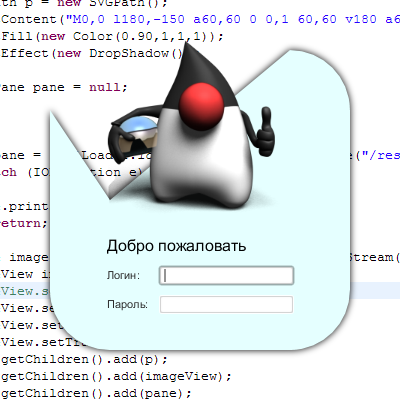
Custom shaped stage in JavaFX
Here is a code to make window like that.

main.java@Override
public void start(Stage stage)
{
StackPane root = new StackPane();
// scene shape
SVGPath p = new SVGPath();
p.setContent("M0,0 l180,-150 a60,60 0 0,1 60,60 v180 a60,60 0 0,1 -60,60 h-180 a60,60 0 0,1 -60,-60 l0,-180 z");
p.setFill(new Color(0.90,1,1,1));
p.setEffect(new DropShadow());
// form
GridPane pane = null;
try
{
pane = FXMLLoader.load(getClass().getResource("/resources/fxml_example.fxml"));
} catch (IOException e)
{
e.printStackTrace();
return;
}
// image
Image image = new Image(getClass().getResourceAsStream("/resources/duke.png"));
ImageView imageView = new ImageView(image);
imageView.setScaleX(0.75);
imageView.setScaleY(0.75);
imageView.setTranslateY(-70);
root.getChildren().add(p);
root.getChildren().add(imageView);
root.getChildren().add(pane);
// transparent scene and stage
Scene scene = null;
scene = new Scene(root, 400, 400, Color.TRANSPARENT);
stage.setScene(scene);
stage.initStyle(StageStyle.TRANSPARENT);
stage.setTitle("Custom Window");
stage.show();
}
resources/fxml_example.fxml<?xml version="1.0" encoding="UTF-8"?>
<?import javafx.geometry.*?>
<?import javafx.scene.layout.*?>
<?import javafx.scene.control.*?>
<?import javafx.scene.text.*?>
<GridPane
xmlns:fx="http://javafx.com/fxml" alignment="center" hgap="10" vgap="10"
style=" -fx-font-family: sans-serif; -fx-focus-color: #99aaaa;">
<padding><Insets top="150" /></padding>
<Text text="Добро пожаловать"
GridPane.columnIndex="0" GridPane.rowIndex="0"
GridPane.columnSpan="2"
style="-fx-font-size: 16pt;" >
</Text>
<Label text="Логин:"
GridPane.columnIndex="0" GridPane.rowIndex="1"/>
<TextField
GridPane.columnIndex="1" GridPane.rowIndex="1"/>
<Label text="Пароль:"
GridPane.columnIndex="0" GridPane.rowIndex="2"/>
<PasswordField fx:id="passwordField"
GridPane.columnIndex="1" GridPane.rowIndex="2"/>
</GridPane>